3 Ambiguous design feedback you will encounter and how to overcome them
#UX #Collaboration #Tips
As a product designer, I heavily rely on feedback from my design peers, product partners, and users to unlock the best solution possible.
While some feedback is constructive and actionable, others can be vague and confusing. Receiving feedback is especially challenging when partners and clients don’t have the correct vocabulary to express their needs. A core part of a product designer's job is clarifying the critique and unveiling the blind spot.
In this article, I want to reflect on three commonly ambiguous feedback I receive as a designer and give some ideas on how to turn those unclear comments into meaningful actions.
3 Ambiguous design feedback examples
1.“I don’t like it; it doesn’t feel right.”
Anyone can tell you if they love or hate a design. But not everyone can separate personal likes from what works for the user. In other cases, people use abstract adjectives to describe what they want, like “Can we make this more modern, fun, cool, exciting, or simple.”
Words like these can mean opposite things. Some may suggest using brighter colors, and others might be talking about the interaction being too complex. Consequently, designers can potentially throw out the entire work when a relatively minor tweak will address the comment.
Solution: Guide people to extract proper feedback
Instead of digging into any personal feelings, guide people to reframe the problem from the user’s perspective.
Don’t ask negative questions like:
What was wrong?
Why don’t you like the design?
What does more modern means for you?
Instead, ask guiding questions like:
What do you expect users to think, feel or act here?
Can you give me an example app/feature that will work for your user?
What kind of change will be crucial for the user to complete their task here?
Pro tip: Confirm design direction with examples
After you get the feedback, the easiest way to confirm that you are on the right track is through examples. For the look and feel, curate a mood board and ask people to pick the one that works for them. For interactions and content design, collecting different application examples will do. Check out these example boards by Invision for inspiration.
By transforming feelings into concrete examples, they become actionable. Eventually, it helps us avoid wasting energy in endless iterations.
2. “This is not a priority.”
This feedback can occur for many reasons. Some of the common ones are:
Team priorities shifted because of changes in resources, business needs, or timelines. And you were left out in the latest planning.
Cross-functional partners prioritize different things. Designers naturally prioritize the user experience, engineers prioritize implementation, and product managers prioritize speed to market.
Partners consider features like animations, onboarding, and accessibility design as “nice to have” instead of MVP.
Solution: Frequently clarify project goals and plans
The larger your team, the more challenging it is to keep everyone aligned and work towards the same collective goal. Ear up when you hear priority-related feedback. It can be a clear sign that there is a gap between your understanding of the project goals with others.
Don’t dig into what’s wrong like:
Accuse partners of not including you in the past decisions
Assume partners need little time and effort in prioritizing what you want
Blame the team for not taking users’ needs into consideration
Instead, facilitate conversations to :
Remind partners of the importance of including designers in any decision-making process
Use data and insights from user research, competitive analysis, and heuristic evaluation to influence stakeholders’ decisions.
Suggest team to use tools like 5-day alignment to reassess the top priorities
Pro tip:
Use each design review to examine what is feasible, what is a stretch, and what is out of scope. If the team decides to deprioritize any design, don’t be discouraged. Instead, ask for a plan for it. Bonus if the product team can collectively track all these features as JIRA tickets or in a Kanban Board.
Example Kanban Board that helps keep track of project priorities.
3. “I will provide feedback later.”
People sometimes say that no feedback means good feedback. But this is not true for product designers. Complete silence during design reviews makes me worry. Because this usually means that stakeholders were not paying attention or they didn’t want to hurt my feelings at the moment.
Lacking input during the initial design process usually causes much more significant problems at the end. For example, if a designer doesn’t get their engineering team’s feedback early, they may not know the technical limitations until the actual implementation. If the feedback comes too late, designers will have limited time to address it. The feeling of urgency will create fear, stress and lead to reluctant compromises. In the worst case, the product plan will pause or delay. And the team may end up blaming each other for such mistakes.
Solution: Hold partner accountable for their feedback
It is the designers’ responsibility to facilitate proper conversations and get individual feedback at the right time.
Don’t do this:
Send the design file to a large group of people and wait for responses.
Assume no response means everyone agreed without calling it out.
Tell partners to give feedback whenever they are available without specifying a deadline.
Instead, be proactive and:
Respect others’ time by involving selected stakeholders
Call out specific people and explicitly ask for their opinions
Set a deadline for reviewers and remind them before the deadline approaches
Pro tip:
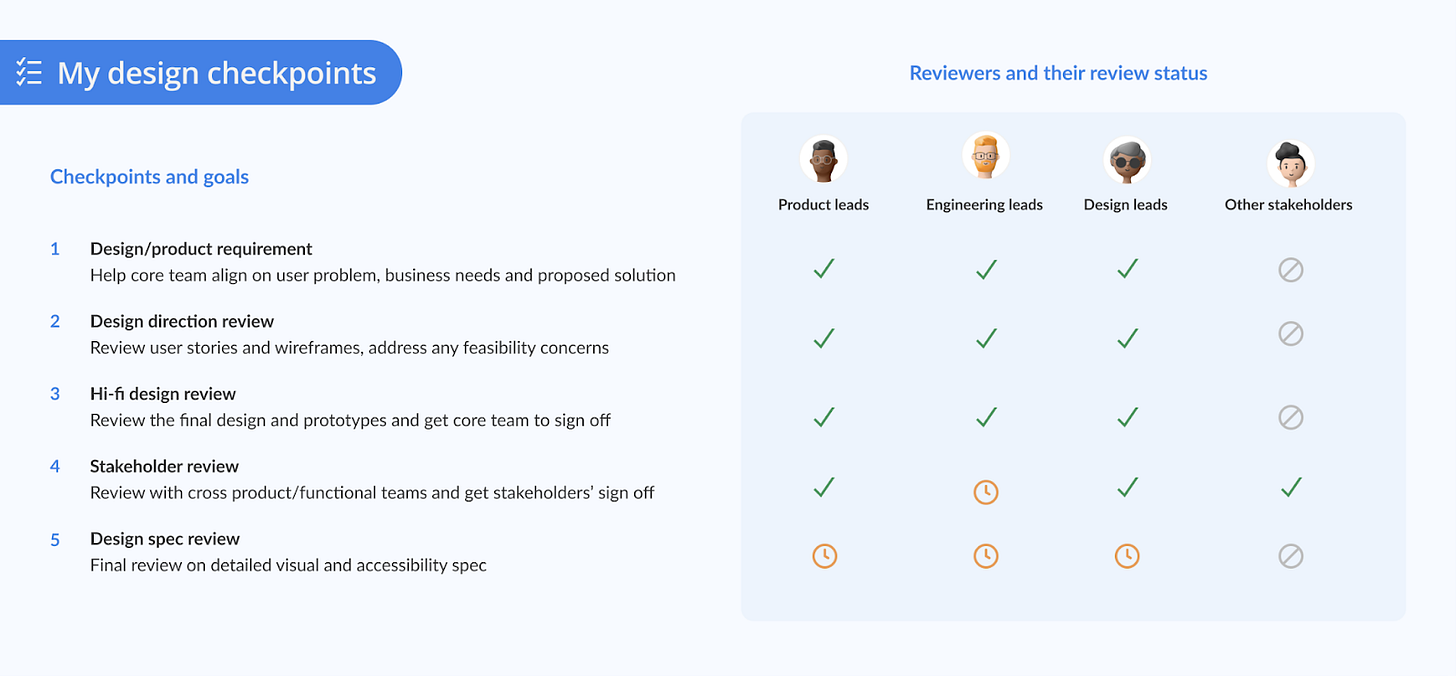
Visualizing your design process can help the entire team understand how you work and when you need them. Ensure all your partners know that you will need their approval to move from one design phase to another.
Example design plan created with the template from Setproduct Design
When your team expands, the design checkpoints need to be more transparent and explicit. It never hurts to write down each design review’s goal and everyone’s responsibilities on paper. For remote collaborations, consider asking reviewers for digital sign-off to hold them accountable.
Do you feel hurt when receiving negative feedback?
Your feelings are valid; take care of them before responding to any feedback.
Dealing with negative feedback can be emotionally challenging and intimidating. Sometimes people make bad choices on words, and other times they can use an aggressive tone.
I got one of the most dramatic criticism of my design on a rainy afternoon. I remembered stepping out of the meeting room with a blushing face, and I thought to myself, “How can they possibly provide such negative feedback for me? They don’t understand the situation at all. ” When I feel embarrassed, confused, and deeply hurt, I could not respond to anything well. It also led me to a trap where I can no longer think about how to improve.
Try these if you feel like falling into the same trap:
To prepare yourself, simply pause and tell people you need more time to think.
To avoid acting defensive, imagine yourself as a reporter who needs to document others’ opinions and summarizes for the designer.
To detach personal feelings, imagine your design as a growing tree instead of your baby. You need everyone’s feedback as nutrition for its full blossom.
Failure will not stop us, but not knowing how to improve will. As Gemma Leigh Roberts said in her LinkedIn course Giving and Receiving feedback:
“Your ability can be developed, your talents can be learned, and strengths can be enhanced.”
Connect with us
If you resonated with this article, then subscribe to our newsletter. You can also follow us on LinkedIn to exchange thoughts on everything design.
Follow Xuan Zhu on LinkedIn
Follow Ruoqian Li on LinkedIn
Resources:
Giving and Receiving feedback by Gemma Leigh Roberts
Effective design feedback by Jon Yablonski on Medium
How to get constructive feedback as a designer by Sungjoon Steve Won
The pyramid of clarity by Dustin Moskovitz & Jennifer Nan
Expand Your Influence: 6 Communication Techniques Designers Can Use to Earn Trust by Michael Hawley
Five frustratingly common client feedback examples and how to overcome them by Will Erstad
A UX guide to designing better mood boards by Paola Ascanio
Illustration created based on Wannathis Humans 3D Character pack